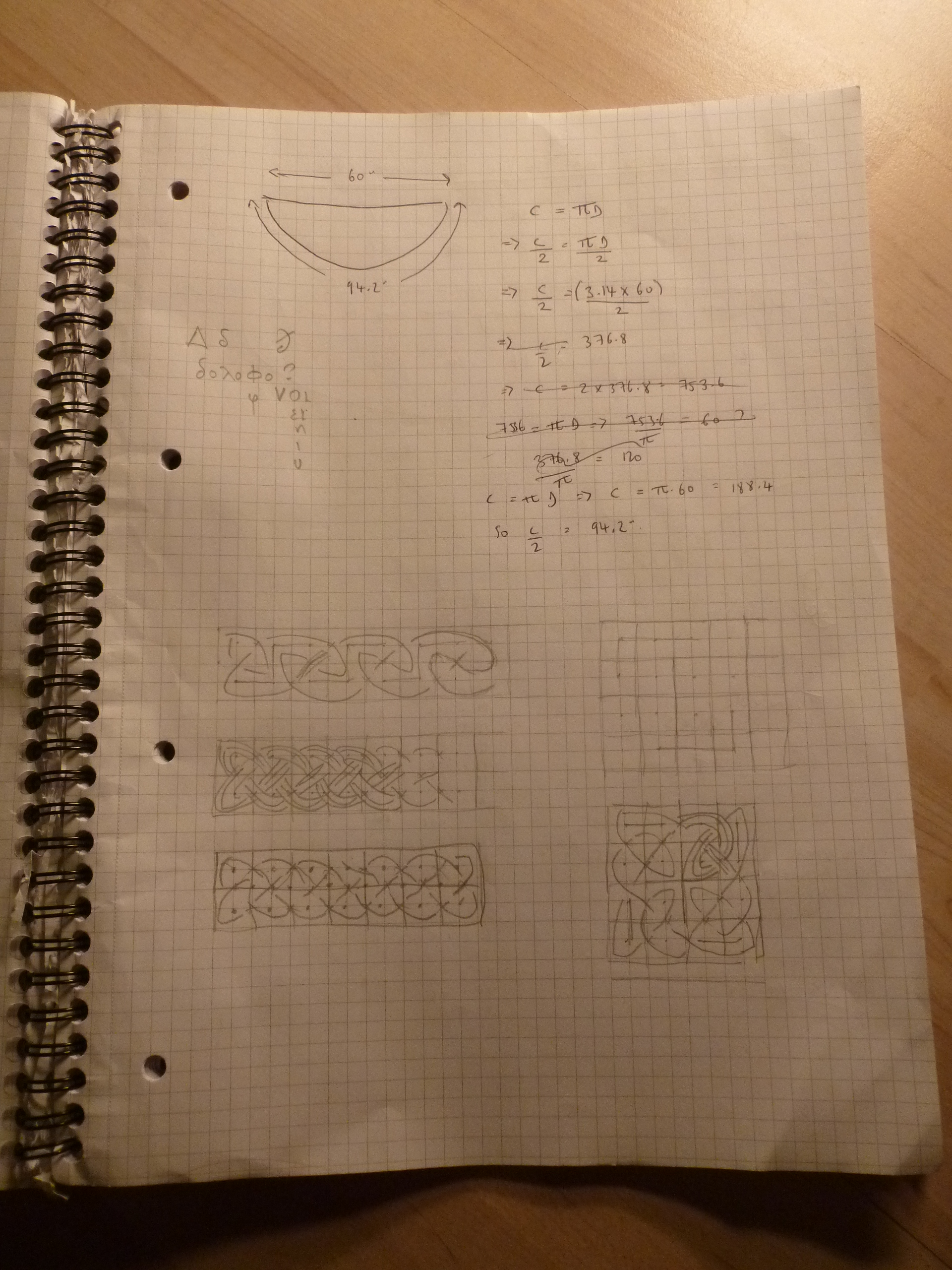
 Another Wednesday, another wanton baring of my messy, messy notebooks... In this particular installment, I am dredging up some equations involving Pi from the murky depths of memory, in order to calculate measurements for a circular shawl knitted from the outside in. Also, some Celtic knotwork doodles (showing a little of the underlying grids used in construction) and some completely unrelated writing in Greek (I'm trying to learn Greek at the moment... as much as I try to keep my notebooks solely design-focused, sometimes other bits and pieces creep in inevitably!)
Another Wednesday, another wanton baring of my messy, messy notebooks... In this particular installment, I am dredging up some equations involving Pi from the murky depths of memory, in order to calculate measurements for a circular shawl knitted from the outside in. Also, some Celtic knotwork doodles (showing a little of the underlying grids used in construction) and some completely unrelated writing in Greek (I'm trying to learn Greek at the moment... as much as I try to keep my notebooks solely design-focused, sometimes other bits and pieces creep in inevitably!)
Shiny!
I'm sorry, blog. I seem to be pretty bad at updating you, and I'm not sure why it is. Perhaps just a question of habit? And also I guess the feeling that no one's out there reading this (which I know isn't true, but anyway even it was - that's actually a rather liberating thought!). So, a random assortment of photographs is called for, I think.
First: new shawl pin! I got this from Nicholas and Felice on Etsy and I'm in love with it. It's aluminium, so a lot lighter than it looks, which is great for lace shawls! I now want to go and re-photograph all my shawls styled with this pin. Hope to acquire more loveliness from them in the future!
New shawl design, which I have so far utterly failed to announce on this blog! Hildina is a simple top-down shawl inspired by Estonian lace and designed to work with a variety of different yarn weights.
And here's a photo of the beach near Dornoch (north Scotland, near Inverness!) where I was recently on holiday with my parents...
Despite my lack of updates on this blog, my design work has been going really well. I had a design accepted for publication in a UK magazine next spring (found out a few weeks ago, and I've only just got to the point of NOT HAVING TO SHOUT IN EXCITED CAPS!!!), so I've been working away on that, and also have a few other things in the works which I think I'm meant to keep secret (but wish I didn't have to!).
And that's enough exposure for one post, I think I will go and hide now... but hopefully not leave it quite so long til my next update. :)
Glasgow Rose stole...
New design that I'm currently working on... it's a rectangular stole version of my original Glasgow Rose shawl (inspired by the style of Charles Rennie Mackintosh). I'm using some stunningly beautiful hand-dyed cashmere/silk laceweight from K1 Yarns. Absolutely gorgeous to knit with, and lovely drape and stitch defnition.
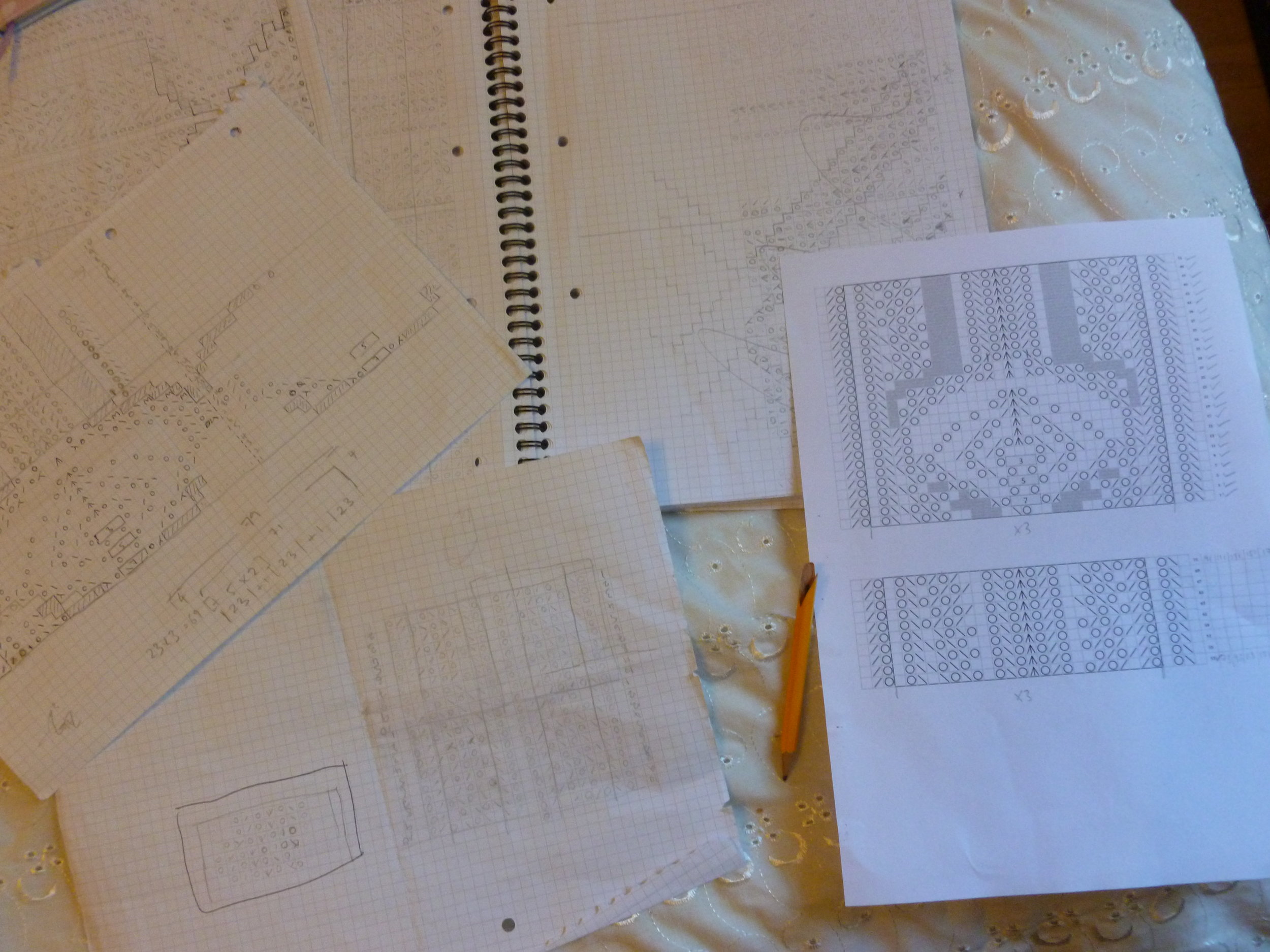
Because I always find it interesting to see how other designers work, here's a photo that conveys the general sense of organised chaos that seems to typify my design process:
Usually everything I do starts with scribbles in my notebook. I'm not particularly artistic but I do find that I need to sketch in order to conceptualise things like construction and proportion I work entirely from charts and only work out written instructions right at the very end of writing up the pattern. I do all my maths and draw out basic charts with pencil and graph paper, then knit from these, correcting as I go, and once I have something I'm reasonably happy with, I do a proper printed chart (seen on the right), which I continue to knit from. By the time I have a pattern ready to send out to test-knitters, it's already been test-knit at least once (sometimes more!) by me.
In other news - quite proud of my handspun merino yarn! This the third skein I've spun since I've started teaching myself and it's very exciting to watch my yarn getting more even and fine with each attempt. Hopefully it won't be long until I'm spinning laceweight, seeing as that's practically all I seem to knit with these days...
Tutorial: Turn an image/photo in a chart with GIMP
After years of being a texture-only knitter (lace, cables, twisted stitches...) I have recently begun to delve into the world of stranded colourwork. I needed a way of turning photos and images into charts, to knit from. There is the handy KnitPro online application, which turns an uploaded image into a charted PDF ready to be used. Very useful, but it occurred to me that, instead of editing my images and then saving them and then uploading them into KnitPro and THEN getting the charted PDF, there might be a way of generating the chart right after editing - in the image editing program itself. The program I use is GIMP (a truly brilliant - and free! - image editing program, on a par with Photoshop). I'm going to assume in this tutorial that you have a very basic working knowledge of GIMP, but even if you don't, I think you will be able to follow this, as long as you can find basic tools like Crop and Select on your own.
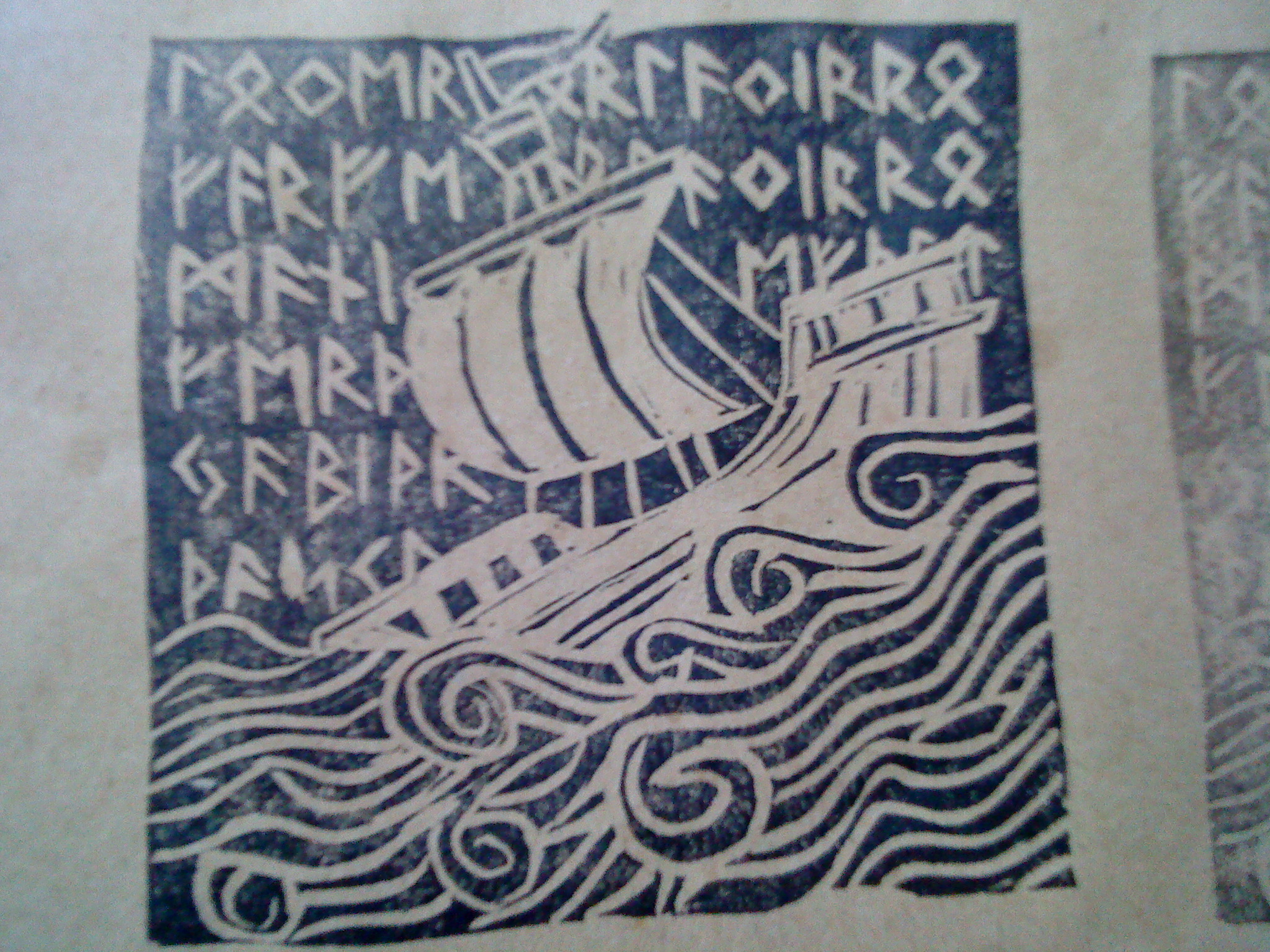
This is the image I'm going to turn into a chart:
[Note that this is obviously a very detailed image and would need a large "resolution" of knitted "pixels" to show sufficient detail in the finished object... in other words, the more rows and sts you use for the image, the bigger and more detailed it will be. I probably wouldn't opt to turn an image like this into stranded colourwork, just because of the sheer size of the thing, but it was the first thing I came across to use as an example. A better sort of image to start with would be something slightly less detailed, with clearer lines - a good quality line drawing, for example. (This is a photograph of an ink-stamp from a hand-carved rubber stamp that I made myself).]
First things first, I open the image in GIMP, crop all the unnecessary bits around the edge out, and then desaturate the image by going to Colours > Desaturate and clicking OK.
This turns the image entirely grayscale. Next, I'll resize the image so that each pixel corresponds to a single knitted stitch or row... for example, I want this to be 100 rows high, so I go to Image > Scale Image...
... and in the dialogue box that comes up, I type in 100 pixels for the height:
See the little chain icon next to the height and width boxes? When the chain is linked together it means that if you enter a number for height (or width), the number for width (or height) will change automatically to preserve the aspect ratio. If you click the chain so it's unlinked, you can enter unrelated values for width and height, and so change the aspect ratio of the image, if you want to.
"Why would I want to do that?" I hear you cry.
The answer (as so often is the case with knitting) is "GAUGE!"
If you have square gauge (i.e., 24 sts to 24 rows over 4 inches square), and you put a square grid on top of your image, everything works out fine. If, however, your gauge is not square and you put a square grid on top of your image, you're going to end up with a slightly wonky looking image. The trick, I have found, is to distort your image in the opposite direction to your gauge before overlaying the square grid. You need to do a bit of maths, work out the percentages, and then apply them here (in GIMP you can change sizes based on percentages, as well as pixels and other measurements).
However, I'm getting ahead of myself. For the purposes of this example, we'll assume gauge is square (as it often tends to be in stranded colourwork). This means we can just scale down the image to the height and width we want, without changing the aspect ratio.
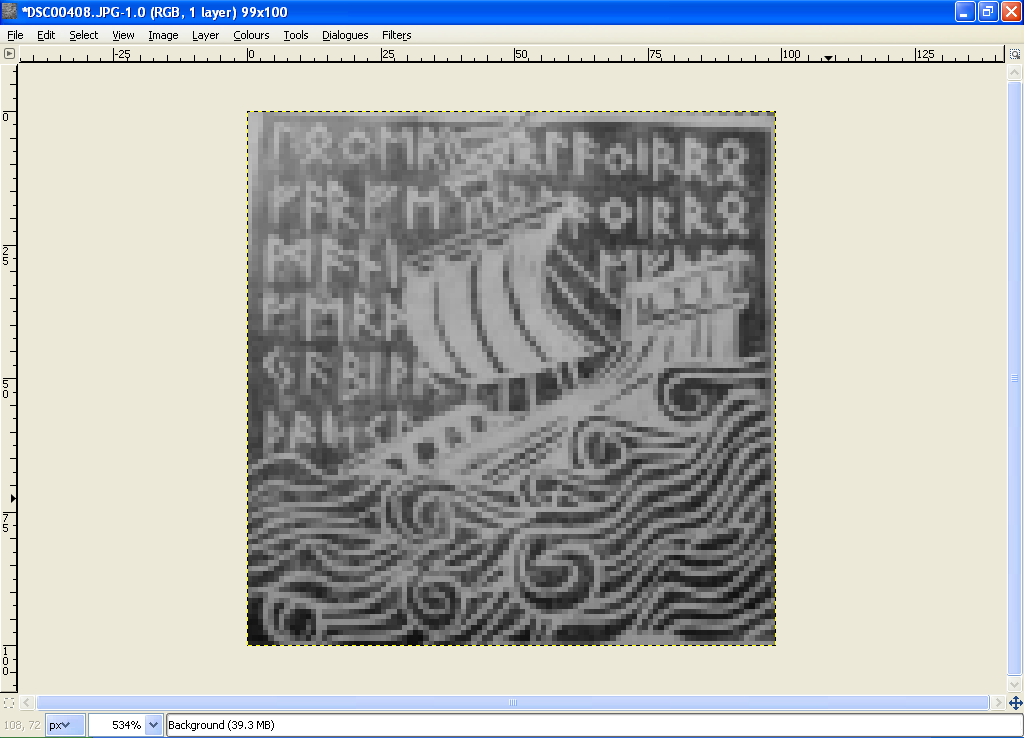
So, I've scaled my image to height 100 x width 99 and this is what it looks like when I zoom back in:
It needs to be sharpened up into only black and white pixels, no grey. To do this, I go to Colours > Threshold:
Usually the setting it comes up with to begin with is the best to use, but you can play around by dragging the little black and white arrows. As you can see in this example, if the original image is a photo or scan, you will most likely have areas that respond differently to the threshold levels (see the whited-out bit at the top left hand corner?). If this is the case, it's useful to know that you can select different areas and work separately on one bit at a time. I used the square select tool to do this:
... and after a bit of fiddling, this is what I have (not perfect... but not bad either!):
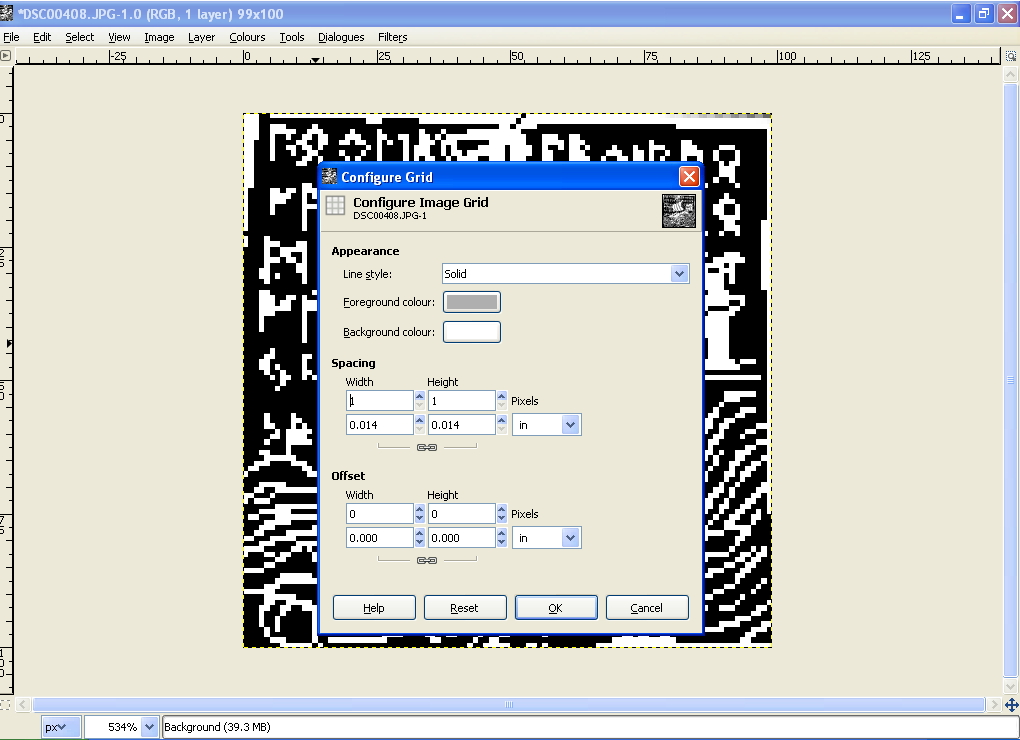
Now to add the grid. Go to Image > Configure Grid. I like to set my grid with Line Style: Solid and Foreground Colour: Grey. Most importantly - set the spacing to Width: 1 pixel and Height: 1 pixel.
And finally - go to View > Show Grid:
There we have it - a colourwork chart ready to knit from:
Here's a little close up detail:
One last thing - you can't save the image or print it with the grid visible (at least, I haven't found a way of doing it in GIMP... someone let me know if I'm wrong!). There's an easy way around this though. Simply get the image with the grid at a nice zoom level so that the whole image fills the screen. Then hit the "Print Screen" key on your keyboard. This grabs a screen capture and copies it to the clipboard. Now all you have to do is open a new file in GIMP and press Ctrl + V. This will paste the screenshot in. You can crop the edges off, and save your chart as a JPG (or whatever else you like). And then print and knit to your heart's content!
I hope this tutorial was easy to follow, and that it was helpful to someone out there. If someone creates a lovely stranded (or intarsia!) project using the methods in this tutorial, please let me know, I'd love to see it!